In my recent switch as a professional digital agency owner, I have noticed that Schema Markup is one of those things most websites do not have to their detriment. But do you need Schema Markup? Isn’t structured data like Schema just something that makes your site look better? Or does it actually do something?
The biggest issue with cheap websites is the lack of standards on websites by Malaysian web designers and web developers. So you end up paying thousands of ringgit on your site and it does not translate to any results. Or worse, you spend time crafting helpful blog posts to improve your website’s SEO results and you barely get ten visitors per day. So what is the problem? And how can you solve it?
This is why we introduce the Website Checklist. With the checklist, you can be assured of issues to look out for and to keep your web designer/web developer/account manager accountable to. Without further delay, let us talk about about Schema Markup.
Schema Markup: An Introduction
Schema Markup has been in existence since 2011, when it was launched by Google, Yahoo and Bing to create a unified schema for structured data markup on web pages. Yandex, the largest Russian search engine, joined the fray at the end of 2011.
Ever since then, we have seen a growth in importance for Schema Markup within websites. Schema Markup enables the search engines to understand your site better. And then relay this information when people search for results.
Among the more famous Schema Markups are the Local Business Schema, the Article Schema as well as the Product Schema.
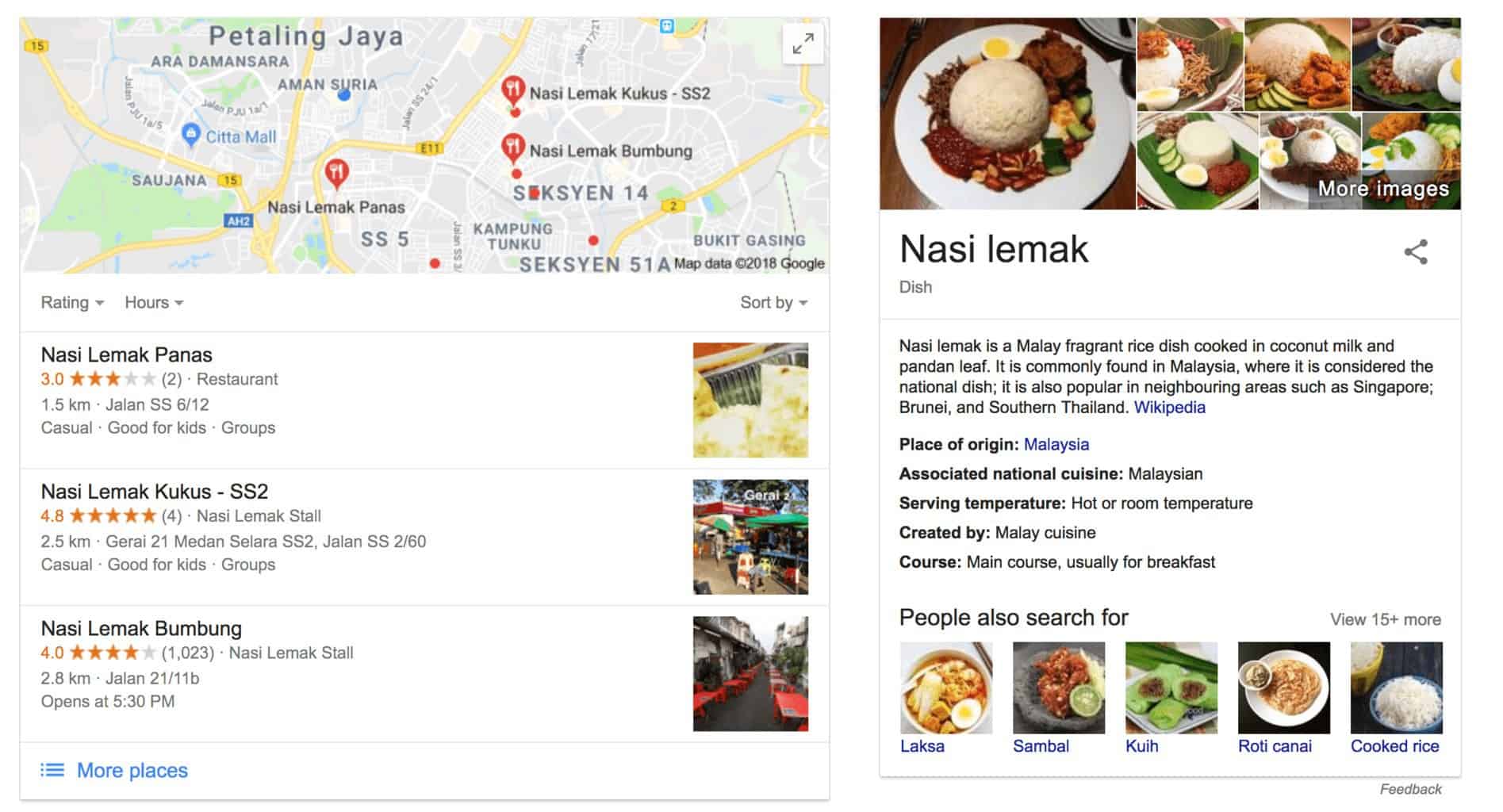
We see Schema everyday and will see more usage of Schema as time goes by. For example, when we search for Nasi Lemak during lunch time, Google sends us information on the nearest Nasi Lemak places. This includes the address and ratings of the Nasi Lemak stalls.
In comparison, if searching for the iPhone gets us reviews and prices for the venerable Apple phone.This helps the reader to convert, improving relevancy to the page as well as conversion.

Schema Markup: The Case for Schema
Schema Markup is becoming more crucial to website owners as search engines become smarter. In a recent case, I handled a client’s site and found that even though he painstakingly wrote original articles and reviews over a period of seven years, he barely registered a blip on Google when you search for related keywords to his website.
On a separate case, I had a friend who runs an online store. Unfortunately, due to a lack of Schema Markup among other technical SEO issues, his site languished. And predictably so. Without the product schema, Google (and other search engines) don’t understand that the site is selling products nor the details of products sold.
Schema Markup: Why Get Schema Markup?
Structured data, also called schema markup, is a type of code that makes it easier for search engines to crawl, organise, and display your content.
Structured data communicates to search engines what your data means. Without schema markup, search engines can only tell what your data says, and they have to work harder to determine why it’s there.1
I like how SEO Hacker explains the importance of Schema below.
The normal HTML code will tell the search engine that this is generally an image and its most probably about site speed and the file name of the image is speed-up-your-website-with-cdn.jpg. While the Schema code will tell the search engines that this is particularly a segment about an image and the name of the image is exactly “Site Speed” and the actual URL of the image file itself is “/speed-up-your-website-with-cdn.jpg. Notice the difference? There’s one where the search engines would have to guess and rely on its semantic intelligence rather than being told particular details about what, where, when, how, etc. Making guesses from its semantic intelligence’s data gathering is not something that search engines would like to conclude from and therefore display to end-users. Search engines would rather have the particulars and facts – and show these to the end-users.Schema is exactly for that purpose. It makes search results richer and surer for the average searcher.2
In short, a site with proper Schema Markup will always serve better information to the search engines, helping them be sure of what your website is trying to tell them. Let us help out the search engines, and they will help us back in return, improving visibility, search engine results and conversion rates.
In a research done a few years back (2015), it was shown that a website with proper Schema implementation gains a minimum of 30% more visitors compared to a site that doesn’t.
Schema Markup: How do I add Schema Markup to my site?
To be frank, if you are on WordPress it isn’t hard to have Schema Markup on your site. But you do need proper plugins that do the job. Over here at Leokoo, we buy the latest cutting edge plugins to implement for our own websites as well as our clients’. And that includes the Schema Pro plugin and the WP Rich Snippets plugin, which addresses different types of Schema.
However, if you are not on WordPress, Schema might be harder to implement. Especially if you are on a html/CSS site that requires your web designer to update your site manually for you. Or if you are on software like SquareSpace and Wix, you are limited by what they offer and the speed of development.
Schema Markup: The Conclusion
As search engines become smarter due to Big Data and machine learning, the need to have proper Schema Markup for websites becomes important. If you are not sure if your site has proper Schema Markup installed, check out Google’s Structured Data Testing Tool. If you would like us to help you rework your site, feel free to contact us for a quotation.
- How to Add Structured Data to Your Website, How to Add Structured Data to Your Website, https://neilpatel.com/blog/structured-data/
- Schema Markup and its SEO Importance, Why Schema is the Future of On-Site SEO, https://seo-hacker.com/schema-markup-future-seo/