Web Designer? For the longest period of time, I corrected friends, family and acquaintances when they asked if I did web design. No, I didn’t do web design. Instead, I was a full stack web developer. And, web developers were superior to designers. Or so went my flawed thinking until recently.
Read on as I explain why so and what happened that caused me to finally pick up proper web design.
What are the issues with Web Designers?

In Malaysia, where the customers are price sensitive, the cheapest sites sell. And the cheapest websites tend to go for about RM 1,600 to 1,800 (USD 400 to 450). But what most clients don’t realise is with such cheap prices, nothing actually gets designed.
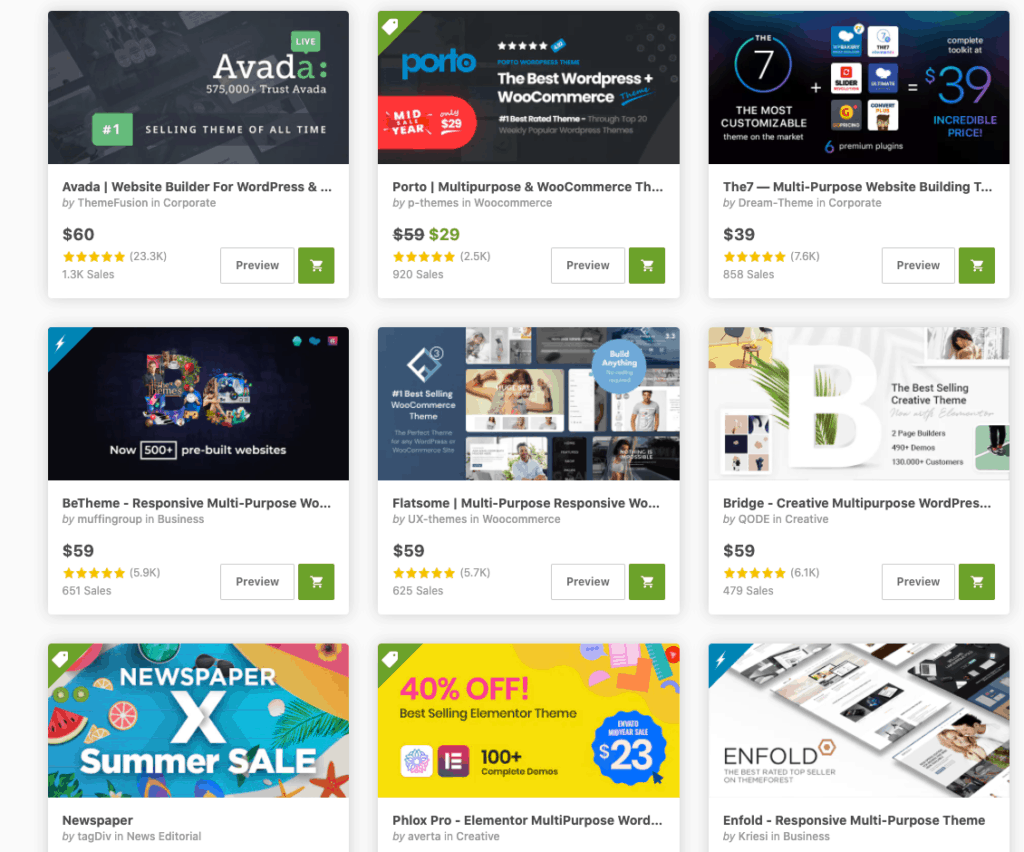
Instead, we get a bunch of vendors who buy, install and adjust ThemeForest template for clients. Unfortunately, these ThemeForest templates are often a nasty combination of bloat, heaviness and a high security risk of being abandoned, especially for the less prominent ones. And most of them lock your content via their page builder, WPBakery Page Builder.
Sadly, many web designers like this still exist in Malaysia and other parts of the world, damaging the web design profession.
Read: Cheap Web Design, An Educational Long Article
Templates Galore on Elementor
When Beaver Builder burst unto the scene followed closely by Elementor, we thought the days of bad websites were over.
Well, for awhile it did look that way. Elementor and Beaver Builder came with an easy-to-use WYSIWYG interface and did not lock down your content. WordPress was on the rise, at least for then.
But the rise of Elementor’s popularity came a bunch of issues. An industry of prebuilt Elementor templates mushroomed. These prebuilt templates allow you to easily setup a site in minutes, versus days of tediously coding up something.
So What’s Wrong with PreBuilt Templates?
Now, if you are an engineer or someone without formal design training, prebuilt templates should be a Godsend for client work, no? Well, that was what me and my bunch of friends from the lifetime deals world, first thought.
I personally invested thousands of ringgit on buying pre-built templates for Elementor. At the time of writing, I’ve invested in The Landing Factory, Astra’s Starter Templates, Neve Pro’s Starter Themes, Crocoblock’s Pre-Designed Elementor Templates and last but not least, Envato Elements. Furthermore, Elementor Pro comes with a bunch of pre-built templates and sections by itself.
I had access to thousands of gorgeous pre-built templates, only to find them not very applicable to my clients’ brands. Some clients like certain portions of the templates and didn’t like the other parts. Other clients preferred a mixture. Something was not right.
Things finally came to head when a client couldn’t decide on what he wanted. I spent a week designing a site for him and he then had new ideas. And it was frustrating for us both. If only he gave me clarity. And amidst all that he said, ‘Why don’t you pick up the principles of design? You are getting them wrong.’
I was stunned. I’ve been building websites since 1999 and can replicate any site. After all, it was just HTML and CSS with some JavaScript, no. Was I missing out on things?
What did learning Web Design teach me?
It was a humbling process, but I decided to pick up web design seriously. And through the course of a few weeks, I went through Mor Cohen’s Design Class, Laura Elizabeth’s Design Academy and Vako Shvili’s Complete Web Design Course.
While, I loved all three, Mor Cohen and Laura Elizabeth taught me the most on design. Laura was more theoretical while Mor Cohen had processes, which made things methodical. Combine the both and you get a holistic view on design for developers.
In comparison, Vako Shvili was more practical. He taught me how to be comfortable with Figma. But when it comes to theory, it felt shallow.
If there’s something I will takeaway with me from these design courses, they are the following words:
- Hierarchy
- Moodboard
- Project Brief
- Design Brief Questions
- Design Inspiration
- Target Audience
- Harmony & Elements
- Keep it simple
- Design Fatigue
- Composition
- Contrast
- Balance and Symmetry
- Alignment
- Repetition
- Spacing, Hierarchy and Proximity
- Placement
- White Space
- Choosing the Right Typography
- X-Height
- Font Combination
- Color Systems
- Color Psychology
- Color Temperature
- Color Balance & Color Selection
- Imagery

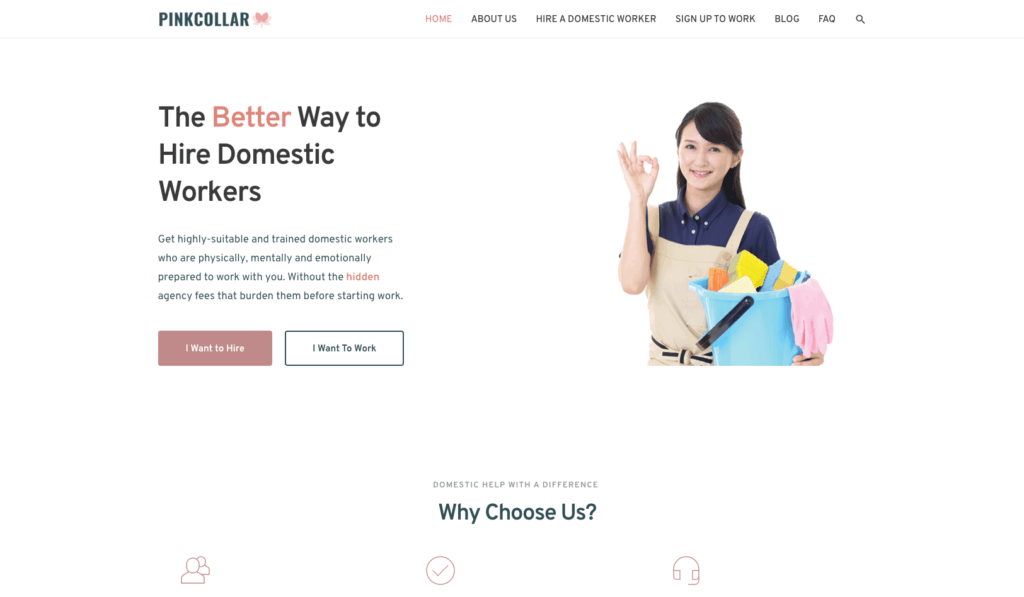
Interestingly, I created a simple site for a maid agency client based on the design lessons I’ve learned and the client loved it.
Conclusion: I Would Learn Web Design Earlier
Would I recommending learning proper web design? By all mean, yes. Going through the lessons will not make you a qualified web designer though, as you do need to learn how to use tools such as Figma or Sketch and some frontend development skills.
But I wholly recommend them. Especially the courses by Mor Cohen and Laura Elizabeth. They taught me, a geek who didn’t like design, the principles of design for a developer. After the courses, I began looking at websites with a different lens. And realised, boy, I was missing out on stuff.
Some of my previously proud websites that I tended to stuff elements on, now looked poorly designed. But better late than never. If you had the chance too, pick up web design skills, as it’ll bring you a long way. Brands end up better with a designed site, rather than an installed template.